Cara Membuat Tulisan WA Berwarna Tanpa Aplikasi? Bosan dengan tampilan chat WhatsApp yang monoton? Kini, kamu bisa mengekspresikan diri dengan pesan berwarna-warni tanpa perlu menginstal aplikasi tambahan! Rahasianya terletak pada penggunaan kode HTML sederhana yang bisa kamu terapkan langsung di kolom pesan. Siap-siap membuat percakapanmu lebih menarik dan penuh warna!
Artikel ini akan memandu kamu langkah demi langkah untuk membuat teks berwarna di WhatsApp menggunakan kode HTML. Kamu akan mempelajari kode-kode dasar, mengatasi kendala yang mungkin muncul, dan bahkan menemukan alternatif lain jika kode HTML tidak bekerja optimal di perangkatmu. Yuk, ubah tampilan chat WhatsApp-mu sekarang juga!
Membuat Teks WhatsApp Berwarna Tanpa Aplikasi Tambahan: Trik Mudah untuk Chat yang Lebih Menarik: Cara Membuat Tulisan Wa Berwarna Tanpa Aplikasi

Bosan dengan tampilan chat WhatsApp yang itu-itu saja? Ingin membuat percakapanmu lebih hidup dan ekspresif? Tenang, kamu nggak perlu menginstal aplikasi tambahan untuk mendapatkan teks berwarna di WhatsApp! Rahasianya ada pada kode HTML sederhana yang bisa kamu gunakan langsung di kolom pesan. Yuk, kita ulik caranya!
Membuat Teks Berwarna di WhatsApp Menggunakan Kode HTML

Cara termudah untuk membuat teks berwarna di WhatsApp adalah dengan memanfaatkan kode HTML. Kode ini akan “dibaca” oleh WhatsApp dan menerjemahkannya menjadi teks berwarna sesuai dengan instruksi yang diberikan. Metode ini relatif mudah dan cukup efektif, meskipun ada beberapa keterbatasan yang perlu dipertimbangkan.
Berikut contoh kode HTML untuk menghasilkan teks berwarna merah, biru, dan hijau:
| Kode HTML | Warna Teks | Contoh | Hasil |
|---|---|---|---|
<font color="red">Teks Merah</font> |
Merah | Hai! Ini teks merah! | Teks berwarna merah |
<font color="blue">Teks Biru</font> |
Biru | Hai! Ini teks biru! | Teks berwarna biru |
<font color="green">Teks Hijau</font> |
Hijau | Hai! Ini teks hijau! | Teks berwarna hijau |
Contoh percakapan WhatsApp:
A: Hai! Apa kabar? Semoga baik-baik saja ya!
B: Kabar baik kok! Terima kasih!
Langkah-langkah membuat teks berwarna dengan kode HTML:
- Ketik pesanmu di kolom pesan WhatsApp.
- Tambahkan kode HTML di antara teks yang ingin diwarnai. Contoh:
<font color="red">Teksmu</font>. - Ganti “red” dengan kode warna lain, seperti “blue”, “green”, “yellow”, dll.
- Kirim pesan.
Keterbatasan dan Pertimbangan Penggunaan Kode HTML

Meskipun mudah, penggunaan kode HTML untuk teks berwarna di WhatsApp memiliki beberapa keterbatasan. Tidak semua perangkat dan versi WhatsApp mendukungnya secara sempurna. Beberapa karakter mungkin tidak terbaca atau warna yang dihasilkan tidak sesuai harapan.
Contoh pesan yang mungkin tidak menampilkan warna dengan benar: Pesan yang mengandung kode HTML yang salah atau tidak lengkap, seperti <font color="purple">Teks Ungu<font> (tag penutup kurang).
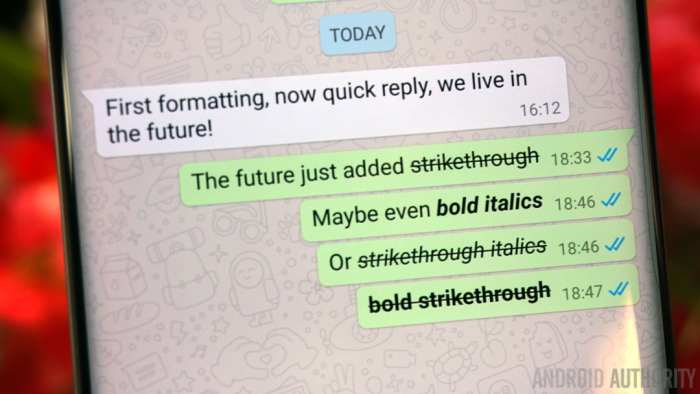
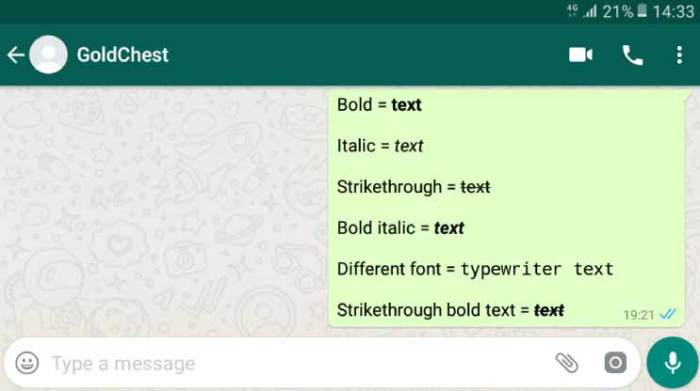
Solusi alternatif jika kode HTML tidak berfungsi: Gunakan emoji atau simbol untuk menambahkan efek visual pada teks. Kamu juga bisa menggunakan fitur bold, italic, atau strikethrough yang sudah tersedia di WhatsApp.
Poin-poin penting yang perlu diperhatikan:
- Pastikan kode HTML ditulis dengan benar dan lengkap.
- Periksa kompatibilitasnya di berbagai perangkat dan versi WhatsApp.
- Sebagai alternatif, gunakan emoji atau fitur bawaan WhatsApp untuk teks yang lebih menarik.
Alternatif Lain untuk Teks Berwarna Tanpa Aplikasi

Selain kode HTML, kamu juga bisa menggunakan emoji atau simbol untuk menambahkan efek visual yang menarik pada teks WhatsApp. Meskipun tidak menghasilkan warna teks sesungguhnya, emoji dan simbol bisa memberikan sentuhan personal dan ekspresif pada pesanmu.
Contoh penerapan metode alternatif:
Gunakan emoji untuk mewakili emosi atau suasana hati dalam pesanmu. Misalnya, gunakan emoji ❤️ untuk menyatakan cinta, atau 😂 untuk menunjukkan rasa lucu.
Perbandingan antara penggunaan kode HTML dan metode alternatif:
- Kode HTML: Memberikan warna teks yang lebih beragam, tetapi memiliki keterbatasan kompatibilitas.
- Emoji/Simbol: Lebih universal dan kompatibel, tetapi pilihan warna dan efek visualnya lebih terbatas.
Kelebihan dan kekurangan masing-masing metode:
- Kode HTML: Kelebihannya adalah fleksibilitas warna, kekurangannya adalah kompatibilitas.
- Emoji/Simbol: Kelebihannya adalah kompatibilitas, kekurangannya adalah pilihan yang terbatas.
Metode alternatif yang paling efektif bergantung pada kebutuhan dan preferensi masing-masing pengguna. Jika kompatibilitas diutamakan, emoji dan simbol menjadi pilihan yang lebih baik. Namun, jika kamu ingin bereksperimen dengan warna teks yang lebih beragam, kode HTML tetap bisa dicoba dengan mempertimbangkan keterbatasannya.
Ilustrasi Visual Kode HTML dan Hasilnya, Cara Membuat Tulisan Wa Berwarna Tanpa Aplikasi

Kode HTML <font color="red">Teks Merah</font> akan ditampilkan di jendela chat WhatsApp sebagai teks berwarna merah dengan ukuran font standar WhatsApp. Jenis font dan posisi teks akan mengikuti pengaturan default WhatsApp.
Pesan WhatsApp yang menggunakan kode HTML untuk menampilkan teks berwarna biru dan hijau secara berdampingan akan menunjukkan teks biru dan hijau yang berurutan, sesuai dengan urutan kode HTML yang digunakan. Perbedaan visualnya terletak pada warna teks masing-masing.
Perbedaan tampilan teks berwarna di perangkat Android dan iOS mungkin sedikit berbeda dalam hal saturasi warna atau rendering font, tergantung pada pengaturan sistem operasi masing-masing.
Jika pesan dengan kode HTML di-forward, warna teks kemungkinan besar akan tetap terjaga, kecuali jika penerima menggunakan aplikasi WhatsApp yang tidak mendukung kode HTML tersebut.
Pesan dengan kode HTML yang salah, misalnya tag penutup yang kurang, akan menampilkan teks dengan warna default dan mungkin juga menampilkan kode HTML yang salah secara langsung.
Menambahkan warna pada pesan WhatsApp kini jadi lebih mudah dan menyenangkan, bukan? Dengan trik sederhana menggunakan kode HTML, kamu bisa membuat percakapanmu lebih hidup dan ekspresif. Meskipun ada beberapa keterbatasan dan pertimbangan yang perlu diperhatikan, kemampuan untuk menambahkan sentuhan personal pada pesanmu tetap menjadi nilai tambah yang menarik. Jadi, tunggu apa lagi? Eksplorasi kreativitasmu dan warnai hari-harimu dengan pesan WhatsApp yang lebih menarik!
Pertanyaan yang Kerap Ditanyakan
Apakah semua perangkat mendukung kode HTML ini?
Tidak semua perangkat dan versi WhatsApp mendukungnya sepenuhnya. Beberapa mungkin menampilkan warna dengan benar, sementara yang lain mungkin tidak.
Apa yang terjadi jika kode HTML salah?
Pesan mungkin tidak menampilkan warna sama sekali, atau menampilkan kode HTML secara langsung.
Ada batasan jumlah karakter dalam kode HTML?
Ya, ada batasan karakter yang dapat ditampilkan. Jika terlalu panjang, sebagian kode mungkin terpotong.
Apakah kode HTML ini berfungsi di grup WhatsApp?
Umumnya ya, tetapi hasilnya mungkin sedikit berbeda tergantung pengaturan dan perangkat masing-masing anggota grup.