Kode Warna FF Tebal Putih, siapa sih yang tak kenal dengan kode warna serbaguna ini? Kode ini seringkali menjadi pilihan utama para desainer, baik untuk website, aplikasi, hingga desain grafis. Warna putih yang bold dan tegas ini memberikan kesan bersih, modern, dan elegan. Namun, tahukah Anda bahwa di balik kesederhanaannya, terdapat beragam variasi dan pertimbangan yang perlu diperhatikan agar penggunaan kode warna ini maksimal dan efektif?
Mari kita telusuri lebih dalam tentang keajaiban kode warna FF tebal putih!
Artikel ini akan mengupas tuntas arti, penggunaan, variasi, hingga pertimbangan penting dalam penerapan Kode Warna FF Tebal Putih. Dari penjelasan detail kode warna FF hingga panduan praktis memilih kode warna yang tepat untuk memastikan kontras dan aksesibilitas optimal, semua akan dibahas secara komprehensif. Siap-siap terkesima dengan fleksibilitas dan kekuatan kode warna sederhana ini!
Kode Warna FF Tebal Putih: Panduan Lengkap

Kode warna FF, sering dikaitkan dengan warna putih pekat dalam dunia desain digital. Namun, “ketebalan” warna ini menunjukkan tingkat intensitas atau saturasi, bukan sekadar warna putih biasa. Mari kita telusuri lebih dalam makna dan penerapannya.
Arti dan Interpretasi “Kode Warna FF Tebal Putih”

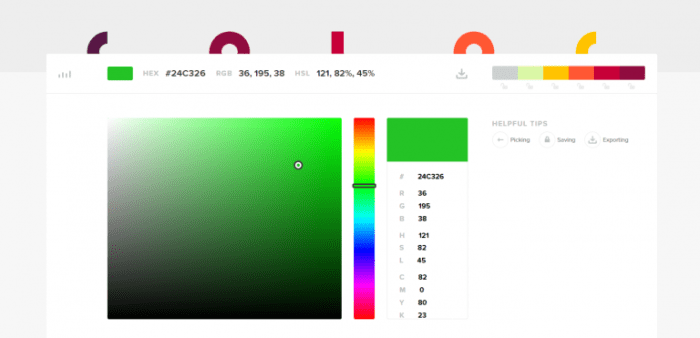
Dalam sistem heksadesimal RGB, kode warna FF mewakili nilai maksimum (255 dalam desimal) untuk setiap kanal warna merah (R), hijau (G), dan biru (B). Oleh karena itu, FF dalam konteks RGB menghasilkan warna putih murni. “Tebal” dalam konteks ini merujuk pada tingkat kecerahan dan saturasi yang tinggi, menghasilkan tampilan warna putih yang intens dan mencolok di layar. Perbedaannya dengan kode putih lain terletak pada ketiadaan “pengenceran” warna lain.
Kode warna putih lain, misalnya #F8F8F8, memiliki nilai sedikit lebih rendah, sehingga menghasilkan putih yang lebih lembut dan kurang mencolok. Visualisasinya, kode warna FF tebal putih akan tampak lebih terang dan “berisi” dibandingkan dengan putih yang kurang tebal.
| Kode Warna | Deskripsi | Kecerahan | Ketebalan |
|---|---|---|---|
| #FFFFFF (FF) | Putih Murni | 100% | Tinggi |
| #F8F8F8 | Putih Lembut | 95% | Sedang |
| #F0F0F0 | Putih Pudar | 90% | Rendah |
Penggunaan Kode Warna FF Tebal Putih dalam Berbagai Konteks

Kode warna FF tebal putih sering digunakan di berbagai platform dan aplikasi, terutama untuk menciptakan tampilan yang bersih dan modern. Penggunaannya sangat luas, mulai dari desain website hingga desain grafis.
Contohnya, dalam desain website, kode ini sering digunakan untuk teks utama, tombol, atau elemen penting lainnya agar mudah dibaca. Pada desain grafis, kode ini bisa ditemukan pada logo, tipografi, atau elemen visual lainnya yang membutuhkan tampilan putih yang tegas dan menonjol. Keterbacaan teks dengan kode warna ini sangat baik pada latar belakang gelap, namun dapat kurang optimal pada latar belakang yang terang atau memiliki warna yang mendekati putih.
<p style=”color:#FFFFFF; font-weight:bold;”>Teks Putih Tebal</p>
Variasi dan Modifikasi Kode Warna FF Tebal Putih

Meskipun FF mewakili putih murni, kita bisa menghasilkan variasi warna putih dengan memodifikasi nilai heksadesimalnya. Mengurangi nilai masing-masing kanal (R, G, B) akan menghasilkan warna putih yang lebih lembut atau pudar. Perubahan ini akan memengaruhi tingkat kecerahan dan ketebalan warna putih. Misalnya, #FAFAFA akan menghasilkan putih yang sedikit lebih lembut daripada #FFFFFF, sementara #F5F5F5 akan menghasilkan putih yang lebih pudar lagi.
Berikut ilustrasi deskriptif tiga variasi kode warna putih yang dimodifikasi dari kode FF:
- #FFFFFF: Putih murni, cerah, dan intens.
- #FAFAFA: Putih sedikit lebih lembut, dengan sedikit semburat abu-abu.
- #F5F5F5: Putih yang lebih pudar, cenderung keabu-abuan.
Menambahkan efek transparansi pada kode warna FF tebal putih dapat dilakukan dengan menambahkan nilai alpha (keempat digit heksadesimal, dari 00 hingga FF). Misalnya, #FFFFFF80 akan menghasilkan putih transparan 50%.
| Kode Warna | Deskripsi Efek Visual |
|---|---|
| #FFFFFF | Putih murni, cerah, dan intens. |
| #FAFAFA | Putih lembut, sedikit lebih redup dari #FFFFFF. |
| #F5F5F5 | Putih pudar, cenderung keabu-abuan. |
Pertimbangan Penggunaan Kode Warna FF Tebal Putih

Saat menggunakan kode warna FF tebal putih, pertimbangkan beberapa faktor penting untuk memastikan desain yang efektif dan aksesibel.
- Kontras: Pastikan kontras yang cukup antara teks dan latar belakang untuk keterbacaan optimal. Hindari menggunakan putih pada latar belakang yang terlalu terang.
- Aksesibilitas: Pertimbangkan pengguna dengan gangguan penglihatan. Pastikan kontras warna cukup tinggi untuk memenuhi standar aksesibilitas.
- Tema dan Tujuan Desain: Pilih kode warna yang sesuai dengan tema dan tujuan desain keseluruhan. Putih murni mungkin terlalu mencolok untuk beberapa desain.
- Alternatif: Pertimbangkan menggunakan variasi warna putih yang lebih lembut jika diperlukan untuk mengurangi ketajaman atau menciptakan suasana yang lebih tenang.
Kode Warna FF Tebal Putih, meskipun tampak sederhana, menyimpan potensi besar dalam dunia desain. Dengan memahami arti, variasi, dan pertimbangan penggunaannya, Anda dapat menciptakan tampilan visual yang memukau dan efektif. Ingatlah untuk selalu mempertimbangkan aspek aksesibilitas dan kontras untuk memastikan desain Anda ramah bagi semua pengguna. Jadi, jangan ragu untuk bereksperimen dan temukan keajaiban kode warna ini dalam proyek desain Anda selanjutnya! Selamat berkarya!
Sudut Pertanyaan Umum (FAQ)
Apa perbedaan kode warna FF dengan #FFFFFF?
Tidak ada perbedaan. FF dan #FFFFFF merepresentasikan warna putih dalam sistem heksadesimal.
Bisakah kode warna FF digunakan untuk warna selain putih?
Tidak, FF dalam konteks ini spesifik untuk warna putih. Nilai FF pada heksadesimal mewakili nilai maksimal untuk setiap komponen warna (Red, Green, Blue).
Bagaimana cara membuat kode warna putih yang lebih “tipis”?
Anda dapat mengurangi nilai kecerahan dengan menggunakan kode warna seperti #FAFAFA atau #F5F5F5. Semakin kecil nilai heksadesimalnya, semakin gelap warnanya.
Apakah kode warna FF mempengaruhi performa website?
Penggunaan kode warna itu sendiri tidak akan secara signifikan mempengaruhi performa website. Performa lebih dipengaruhi oleh faktor lain seperti optimasi gambar dan kode.